| Vue中设置背景图片和透明度的简单方法 | 您所在的位置:网站首页 › vue v-show不生效 › Vue中设置背景图片和透明度的简单方法 |
Vue中设置背景图片和透明度的简单方法
|
Vue中设置背景图片和透明度的简单方法
今天来为我自己的项目设置一个好看的登录页面之前是这样的:
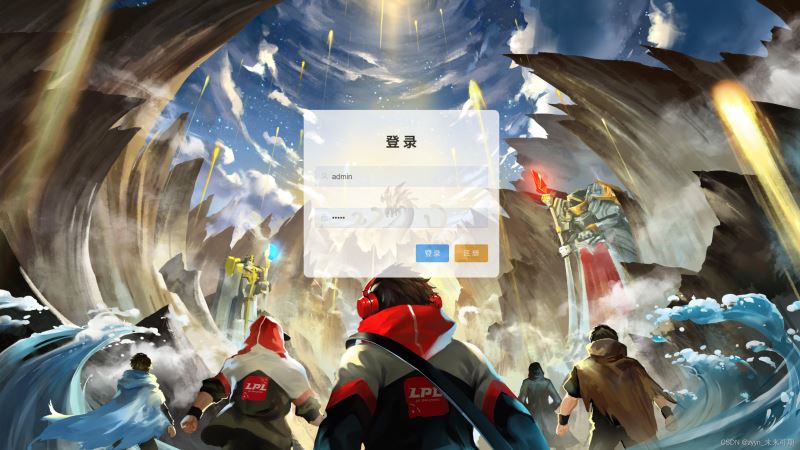
乍一看感觉还行,越看越难受,弄一个好看的图片来做登录页面的背景提上日程,哈哈哈哈~ 让我们先来看一下设置之后的效果:
怎么样怎么样家人们 , 是不是一下就感觉逼格上来了。 接下来我们直接上代码: 1、首先在自己的登录页面中加两个div标签 //背景中的内容 //放在这里的内容都会透明显示参考login页面: 登 录 登 录 注 册2、css样式如下 .wrapper { /*渐变的背景色*/ /*height: 100vh; background-image: linear-gradient(to bottom right, #FC466B, #3F5EF8); overflow: hidden;*/ /*背景图*/ background: url("../assets/login-background.jpg"); width: 100%; height: 100%; position: fixed; background-size: 100% 100%; } #building { /*设置透明度,0为完全透明,1为不透明*/ opacity: 0.75; }补充知识:vue组件中设置背景图片,随着页面高度的增加,背景图片能够不断延伸铺满屏幕 在做项目的时候,想要实现背景图片将整个页面铺满,等内容变多,高度超过屏幕高度的时候,背景图片仍然能够完全铺满。 这种方式就是将上面进行结合,当页面开始超过屏幕高度的时候,就可以让他进行滚动。
总结 关于Vue中设置背景图片和透明度的文章就介绍至此,更多相关Vue设置背景图片和透明度内容请搜索编程宝库以前的文章,希望以后支持编程宝库! 下一节:JS实用案例之输入智能提示(打字机输出效果)JS 编程技术前言本篇文章所有示例来自于牛客网题库/在线编程/JS篇,这些都是前端开发中常用的功能,借此记录一下刷题过程,巩固基础! 1、输入智能提示效果演示有以下HTML和CSS:HT ... |
【本文地址】
公司简介
联系我们